خط ثلاثى الابعاد 3D بواسطة تقنيات css
3D text font for blogger css
من خلال تقنية CSS ,تغيير نمط الخطوط الى خط ثلاثى الابعاد
نماط ثلاثية الابعاد لمدونات بلوجر
اعداد ستايل ثلاثى الابعاد للخطوط الافتراضية لمدونات بلوجر , ومن خلال تقنية css بواسطة محرر نماذج CSS الافتراضى فى اعدادات قالب بلوجر
خطوط ثلاثية الابعاد 3D بواسطة تقنيات css
سوف تجد هذة الخاصية مفيدة لتمميز عنوان , وصف , عنوان الرسالة , عنوان الشريط الجانبى ,, بخطوة واحدة فقط من خلال محرر نماذج وانماط css تغيير ستايل الخط الى خط ثلاثى الابعاد
اولا : اذهب الى تخصيص فى قالب بلوجر
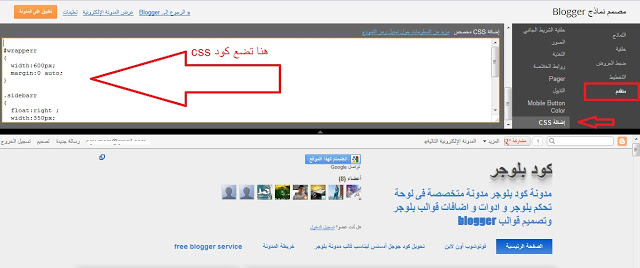
اذهب الى التبويب متقدم ثم اضغط اضافة css : كما بالصورة التوضيحية التالية
 ثانيا : اضف النمط ( كود css ) التالى حسب ما تريد ظهورة فى المدونة , لاضافة خط ثلاثى الابعاد الى :
ثانيا : اضف النمط ( كود css ) التالى حسب ما تريد ظهورة فى المدونة , لاضافة خط ثلاثى الابعاد الى :عنوان المدونة ( h1 ) اضف الكود التالى
.h1 {
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
وصف المدونة ( h2 ) اضف الكود التالى
.Header .description {
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
عنوان الرسالة ( h3 ) اضف الكود التالى
.h3 {
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
عنوان الشريط الجانبى ( h2 ) اضف الكود التالى
.sidebar .widget h2 {
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
اضغط : تطبيق على المدونة بعد الانتهاء من اضافة كود CSS ,, ثم قم بمعاينة المدونة









0 التعليقات :
إرسال تعليق